How To Add Paypal As Payment Method On Iphone
There are many reasons to add payment methods to a WordPress site. Maybe you want to sell a product, let your visitors book a service, or collect donations. Thankfully, as a WordPress user, this is all really easy.
In the following, we will go over three different ways you can accept payments on your website. We will go from the simplest solution to more complex setups. That way, you can pick what's most suitable for you.
PS: To process sensitive information like credit or debit card payments on your site, be sure you are using an SSL certificate and reputable WordPress hosting in order to keep the data safe! This also helps your SEO.
Table of Contents:
- Use a Payment Gateway/Provider
- Accept Payments in WordPress via a Web Form
- Go for an eCommerce Plugin
- Wrap Up
Use a Payment Gateway/Provider
The easiest online payment method you can add to a WordPress website is to implement a simple payment gateway like PayPal or Stripe. They work with all major credit cards and, like PayPal, even sometimes enable shoppers to use their account balance.
Either way, services like these make sure the money arrives in your bank account, after taking a small transaction fee for their troubles. They are also simple to implement: just place a buy button anywhere on your site and start getting paid. This is a great solution especially for small business websites that only offer a handful of items to sell.
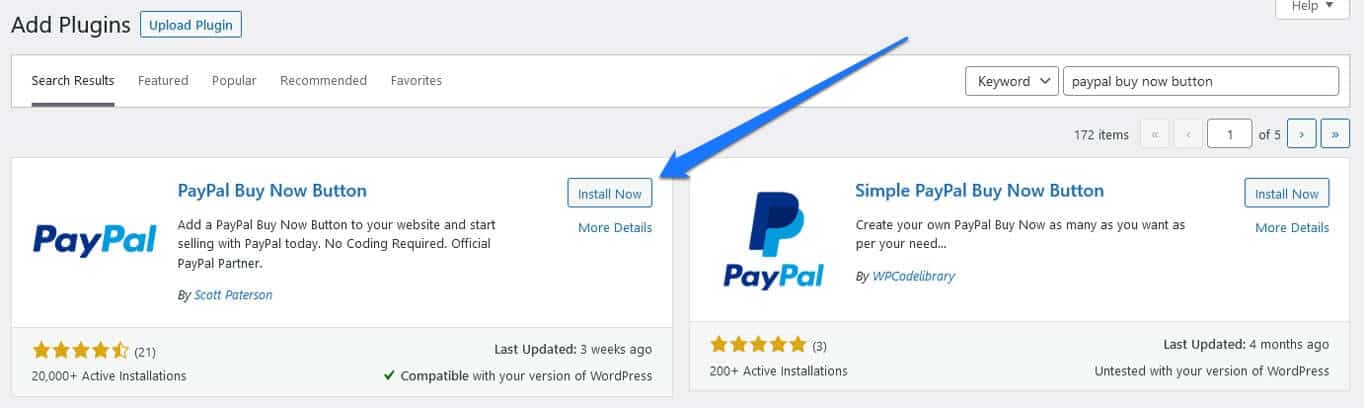
For example, below we will use the PayPal Buy Now Button plugin to add a payment gateway to your WordPress site. While you can also implement the PayPal button without a plugin, as is often the case, using one makes things easier and more streamlined.
Create a PayPal Button Via WordPress Plugin
The first step is to simply install the plugin on your site and activate it.

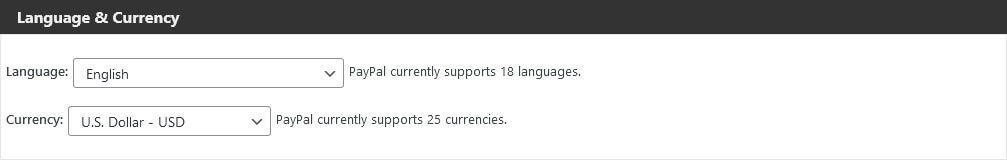
After that, it asks you to go to the plugin settings (Settings > PayPal Button) to complete the simple setup. The first step is to choose the language of the PayPal button and the currency you want to be paid in.

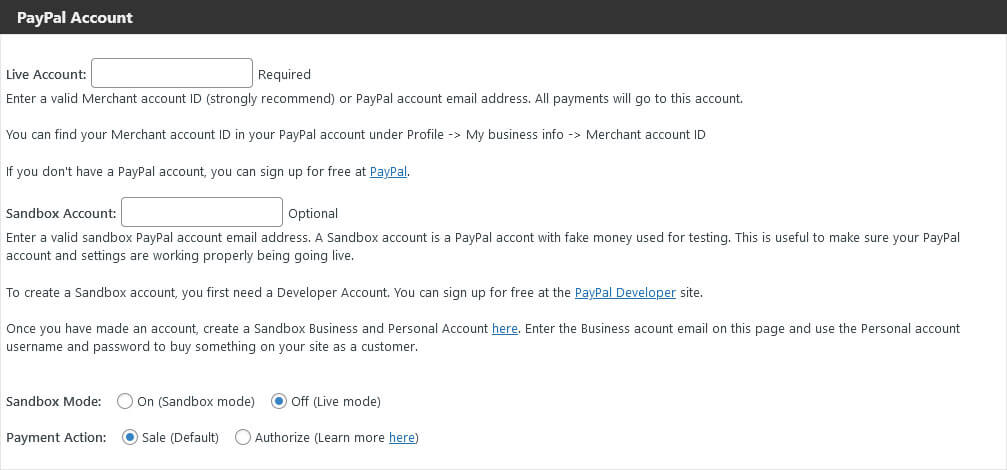
After that, you need to connect it to your PayPal account. That means enter your Merchant account ID or the email address you use for PayPal.

The plugin also tells you where you can find your ID in case you don't know. Plus, if you have a developer account, you can also use sandbox mode to test the setup without any real money-changing hands.
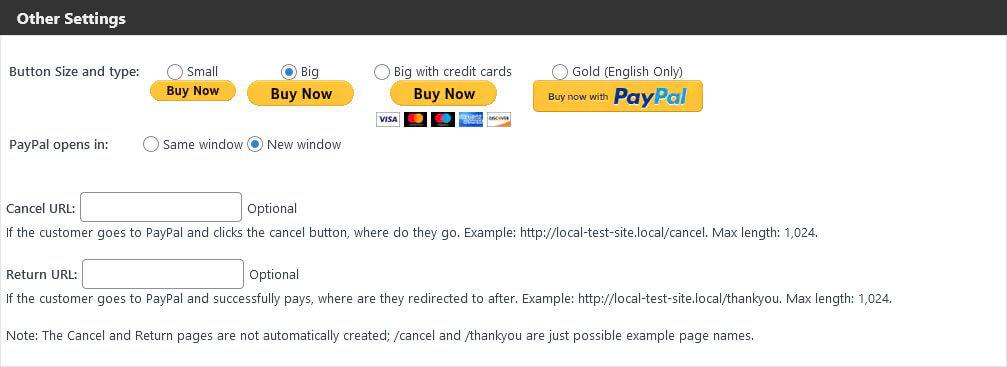
Finally, in the last section, you are able to choose the button design, determine whether PayPal should open in the same or a new window, and define the pages that customers should land on when they cancel or finalize the purchase (such as a confirmation page). Don't forget to save your changes!

Display the Button on Your Site
The final step to get the first of our payment methods up and running is to display it on your WordPress site. For that, open the post or page where you want to include it in the editor.
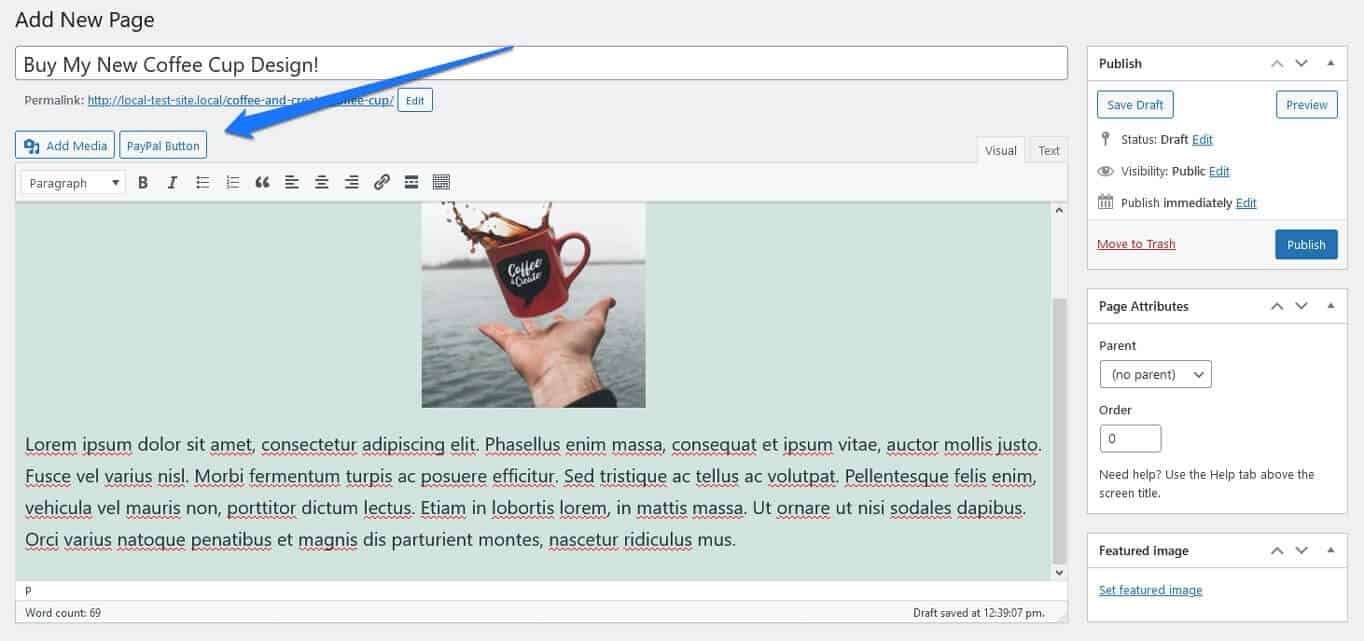
If you are using the classic editor, you will find a dedicated button in the UI.

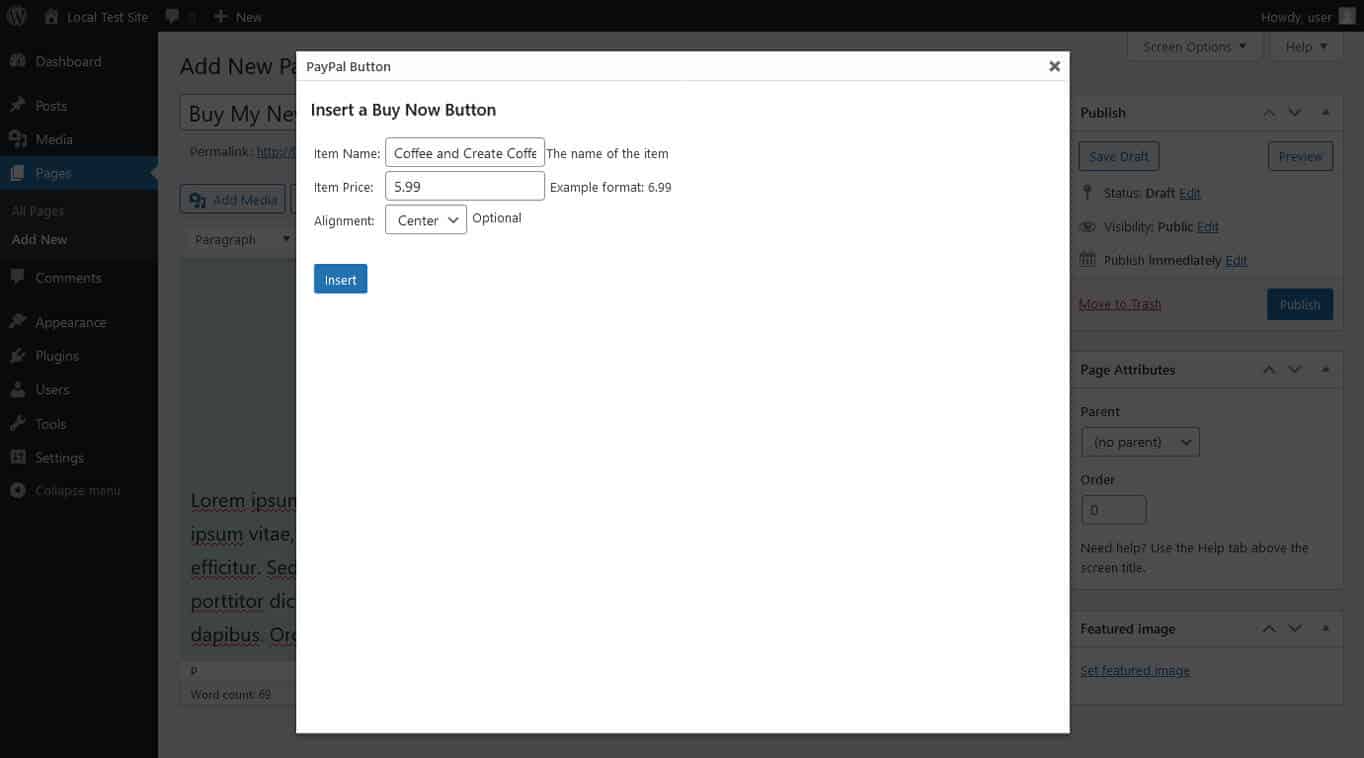
Click it to see a form where you can fill in the pertinent information like product name, price, and button alignment (left, middle, right).

When finished, click Insert to add it to your page as a shortcode.

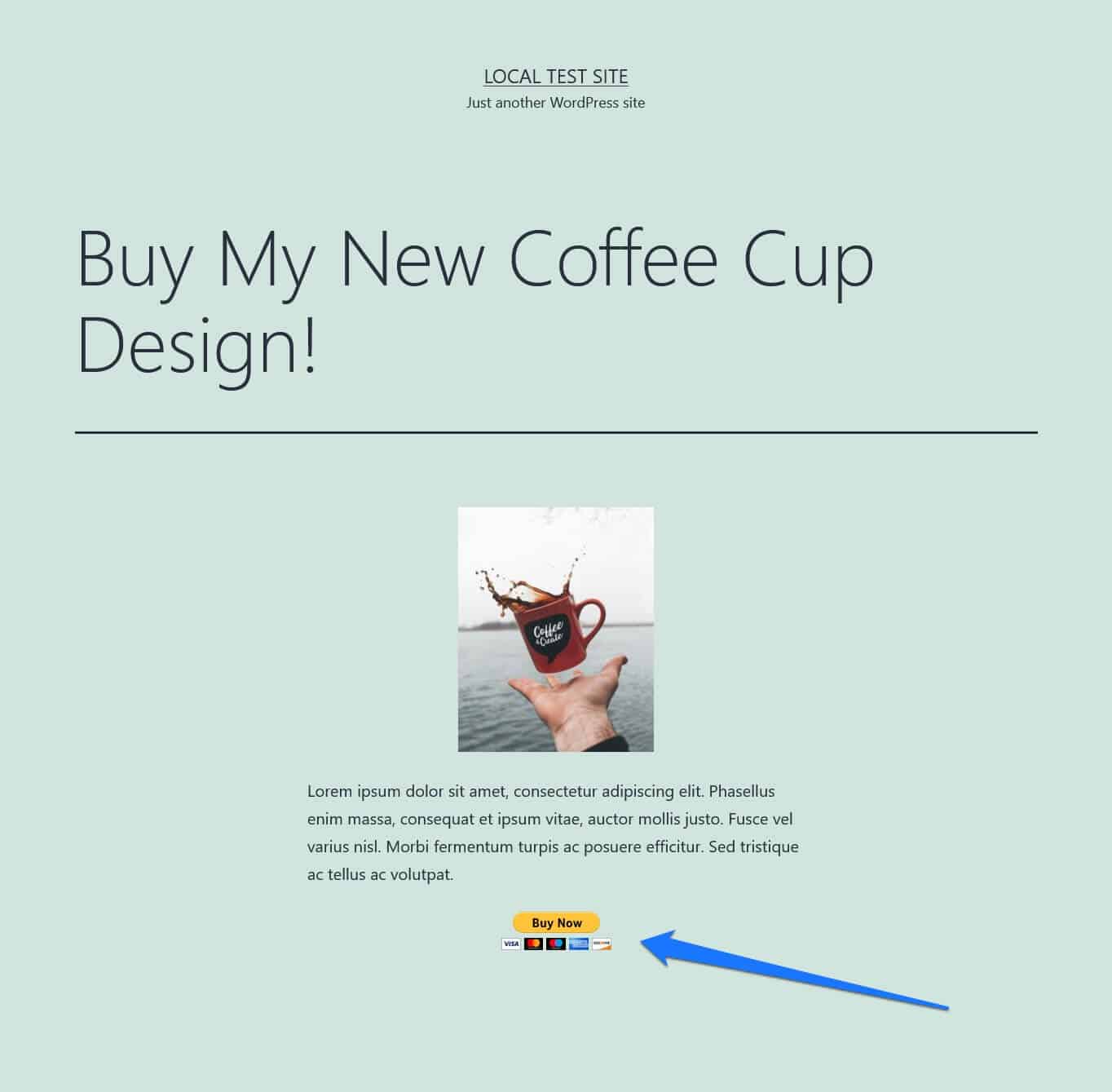
When you now update or preview the page, you can see the payment button right there on it.

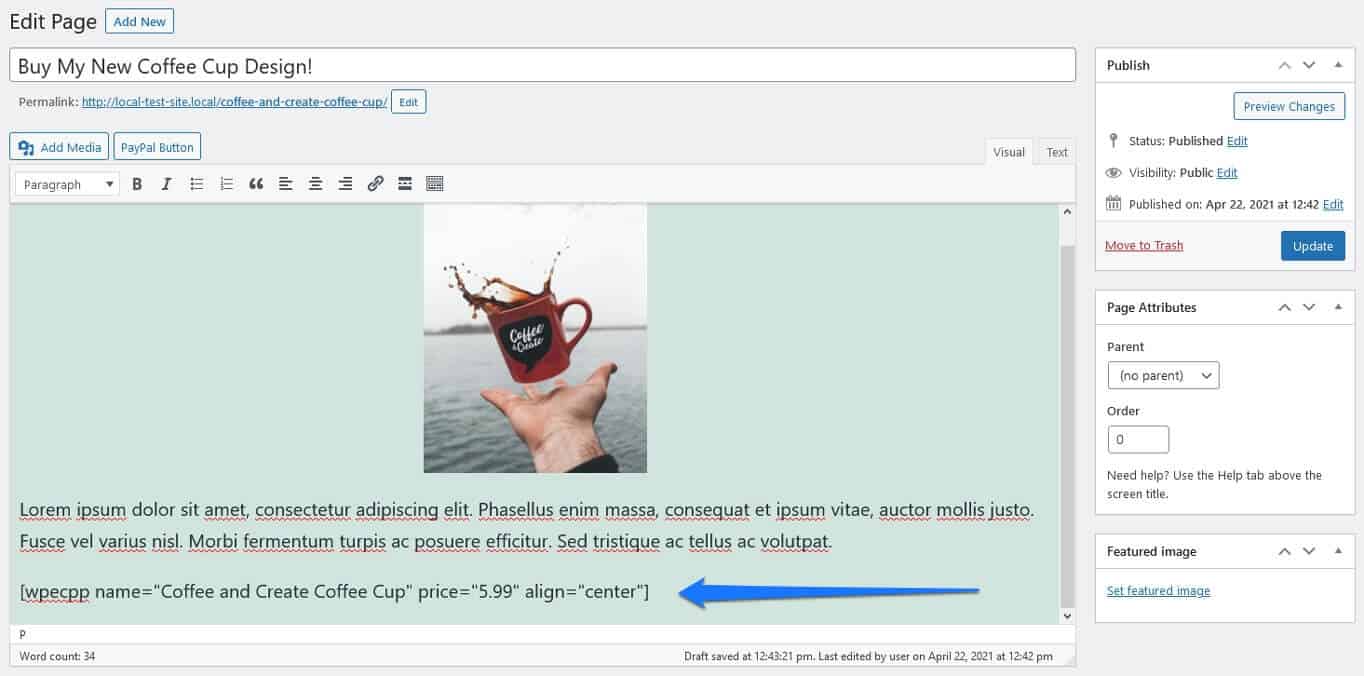
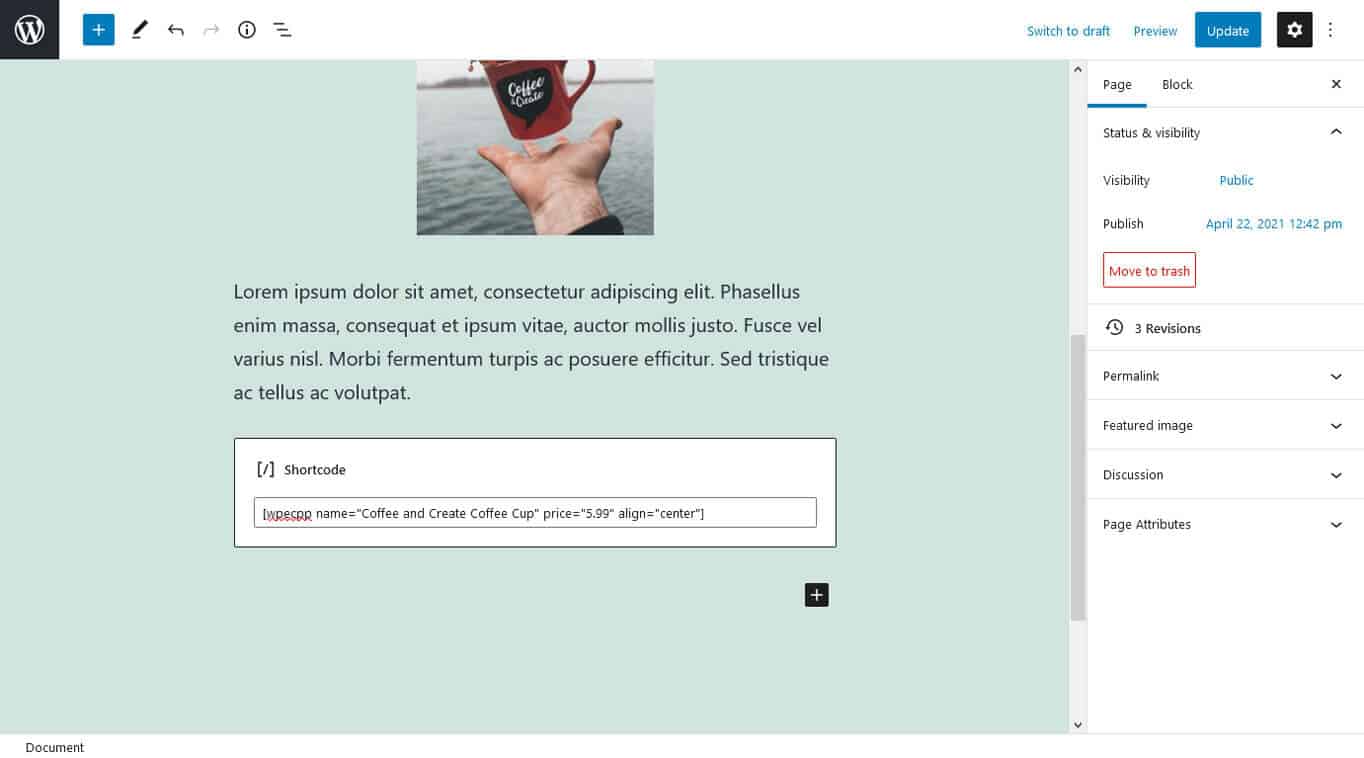
Unfortunately, the same button doesn't exist in the Gutenberg editor yet. So, if you are using that, you have to insert the shortcode directly by hand like so:
[wpecpp name="Your Product Name" price="Price in digits" align="left, middle, or center"]
Configure it to your needs and add it to the page via the shortcode block for the same result.

Alternative Gateway Plugins
WP Simple Pay is a similar payment gateway plugin to the above but for Stripe, another popular service. Register for a free Stripe account, install the plugin, and connect it to the payment provider. Then easily create payment forms and add them to your pages via shortcode. Another alternative is Accept Stripe Payments.
Accept Payments in WordPress via a Web Form
Another way to add payment methods to your WordPress site is to use a form. This has the added bonus that you can offer customers more than one choice without building a full-blown online store. It's also especially suitable for service-based online businesses like consulting.
Many plugins that you can use to create contact forms also have the functionality to accept payments. However, in most cases, this is hidden behind a paywall and only available in the premium version.
There is one pleasant exception, Forminator, which we will use in the example below. However, the process should be relatively similar in other plugins as well.
Install and Set Up the Plugin
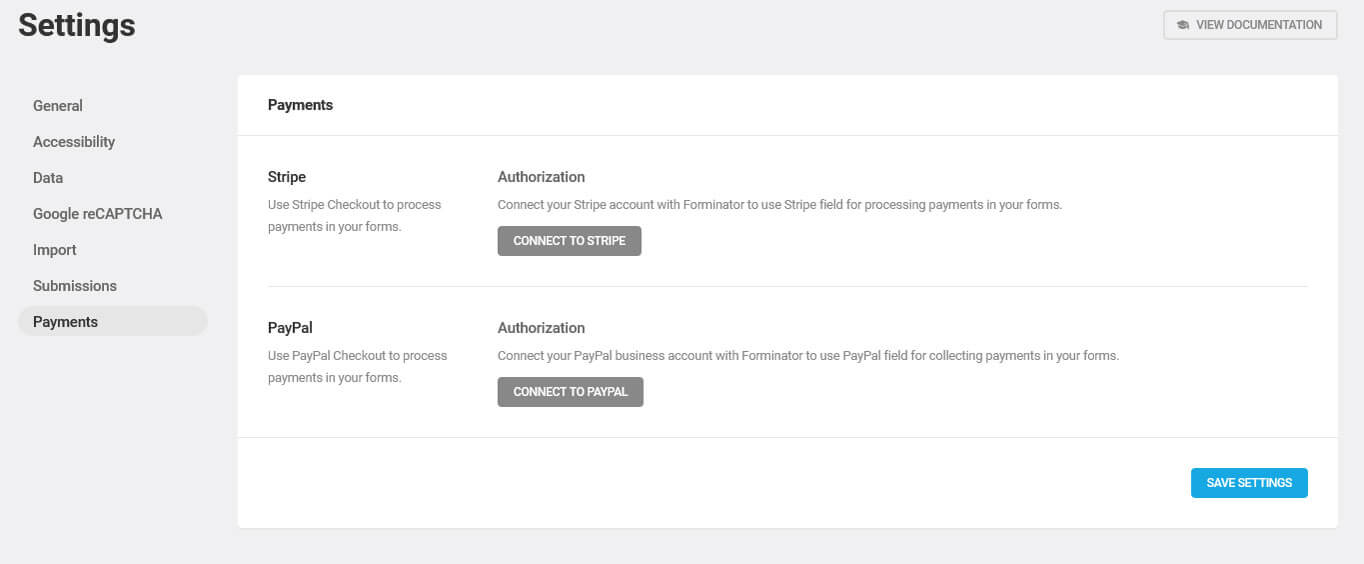
After the installation, the first thing you need to do is to connect the plugin to the payment provider. In the free version, it offers two: PayPal and Stripe. To use either, you need to have an account with them. After that, you can establish the connection under Forminator > Settings > Payments.

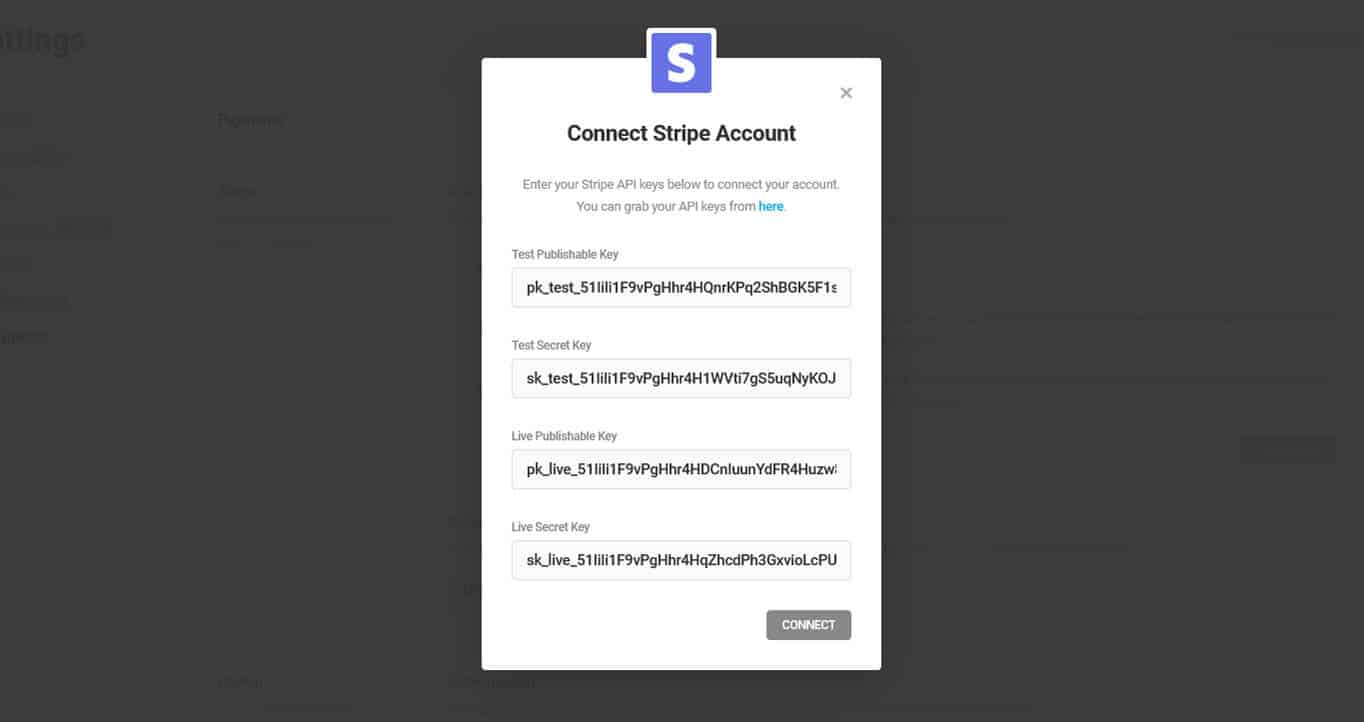
Pick which option you want and click the button to connect to the service (we will use Stripe for this example). Each time, you will be asked to fill in some API keys.

No worries if you don't know where to find them, the Forminator plugin also gives you links to the right location.
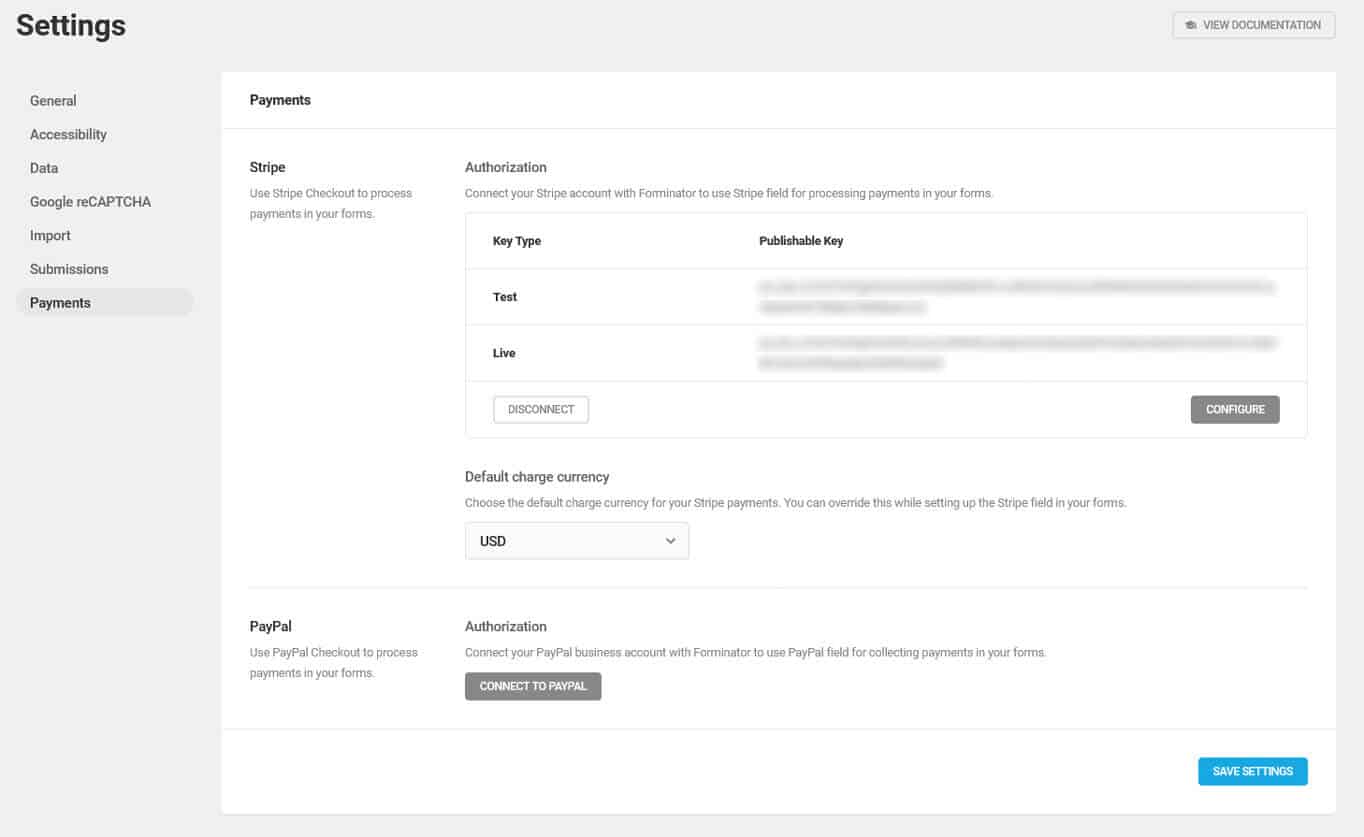
Once you copied them over, click Connect to finalize the process. You should then see the active connection in the settings. You can also pick your default currency if necessary. Don't forget to save!

Create a New Form
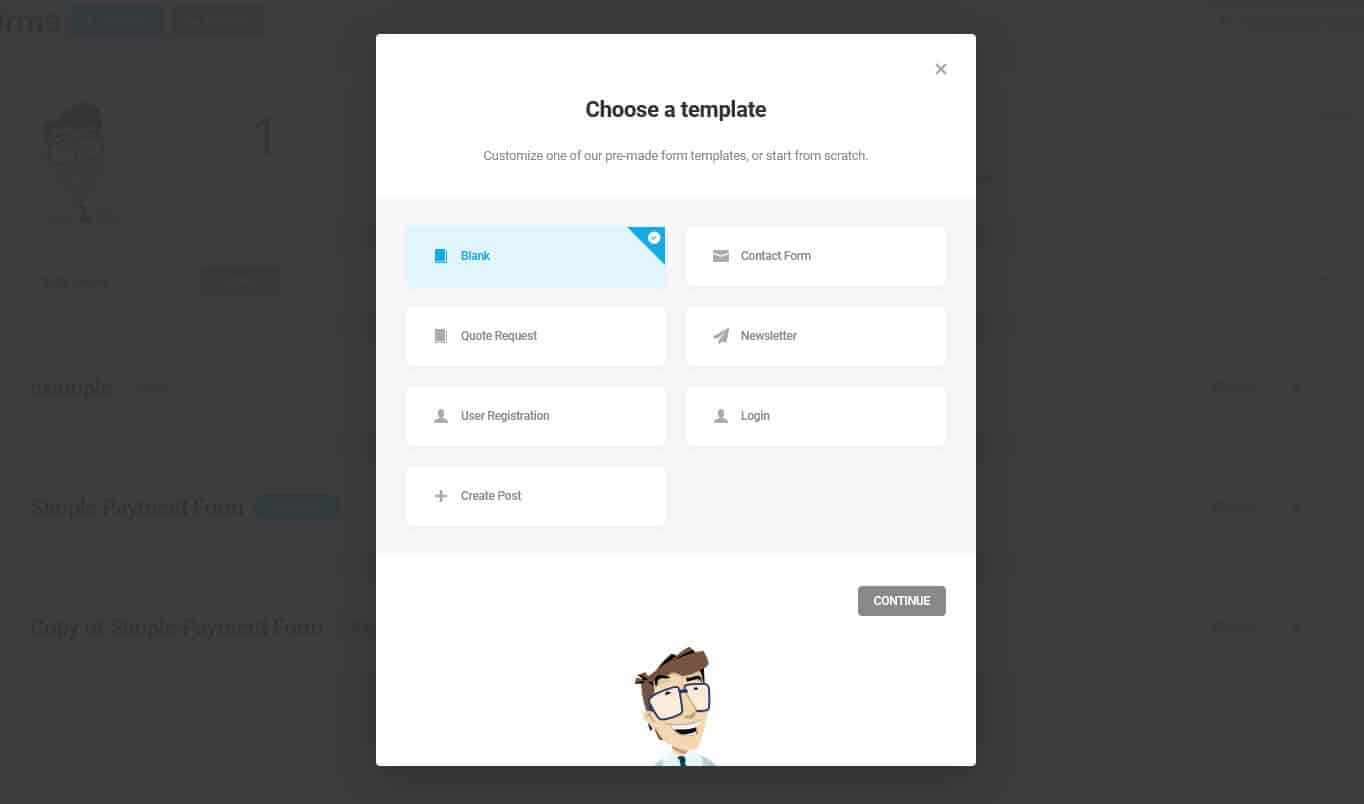
After that, it's time to start creating the actual form. For that, go to the Forminator > Forms and click Create at the top. You can either create a blank form or use one of the templates that are likely to have form fields that you will need like a contact form.

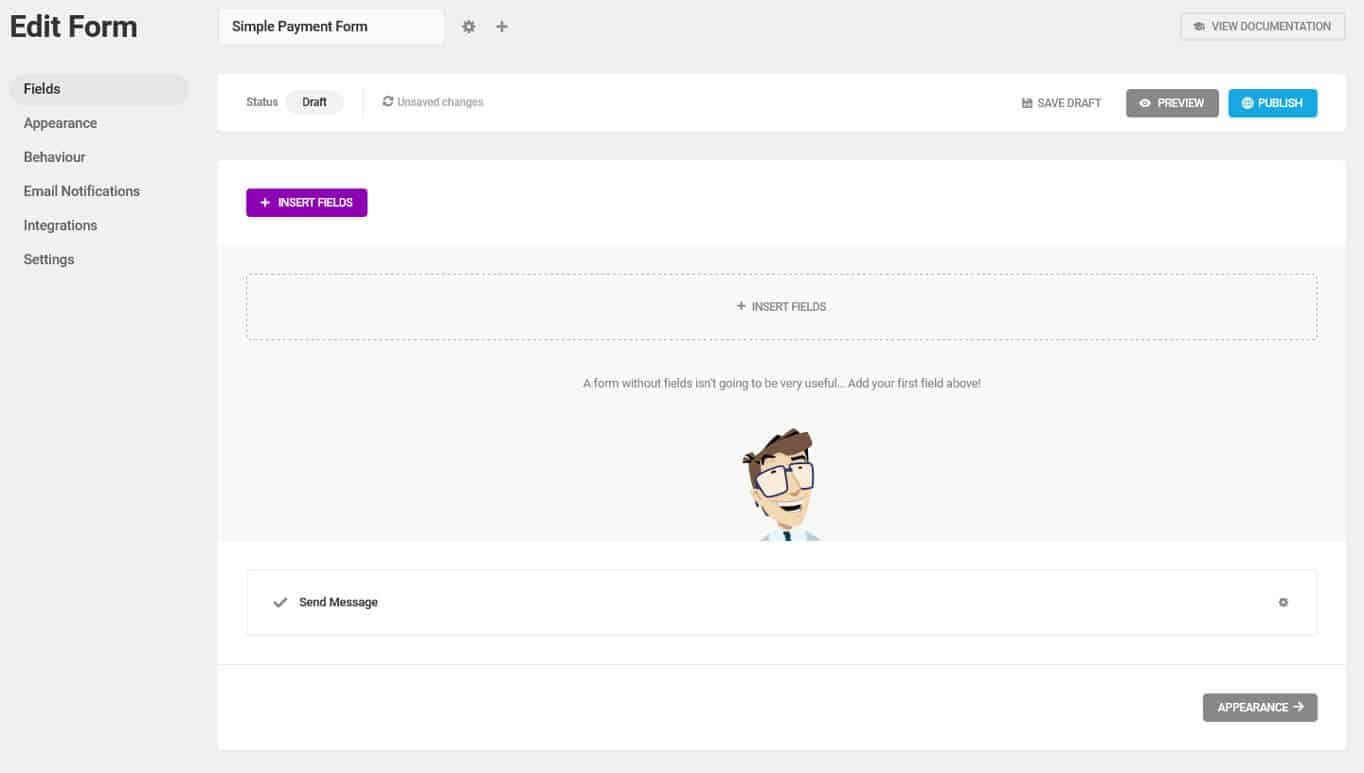
Give it a meaningful name like Simple Payment Form and continue to the form builder. Here, add the input fields that you are going to need like name, email address, and address, and delete those you won't. The interface is pretty self-explanatory.

Add a Payment Option
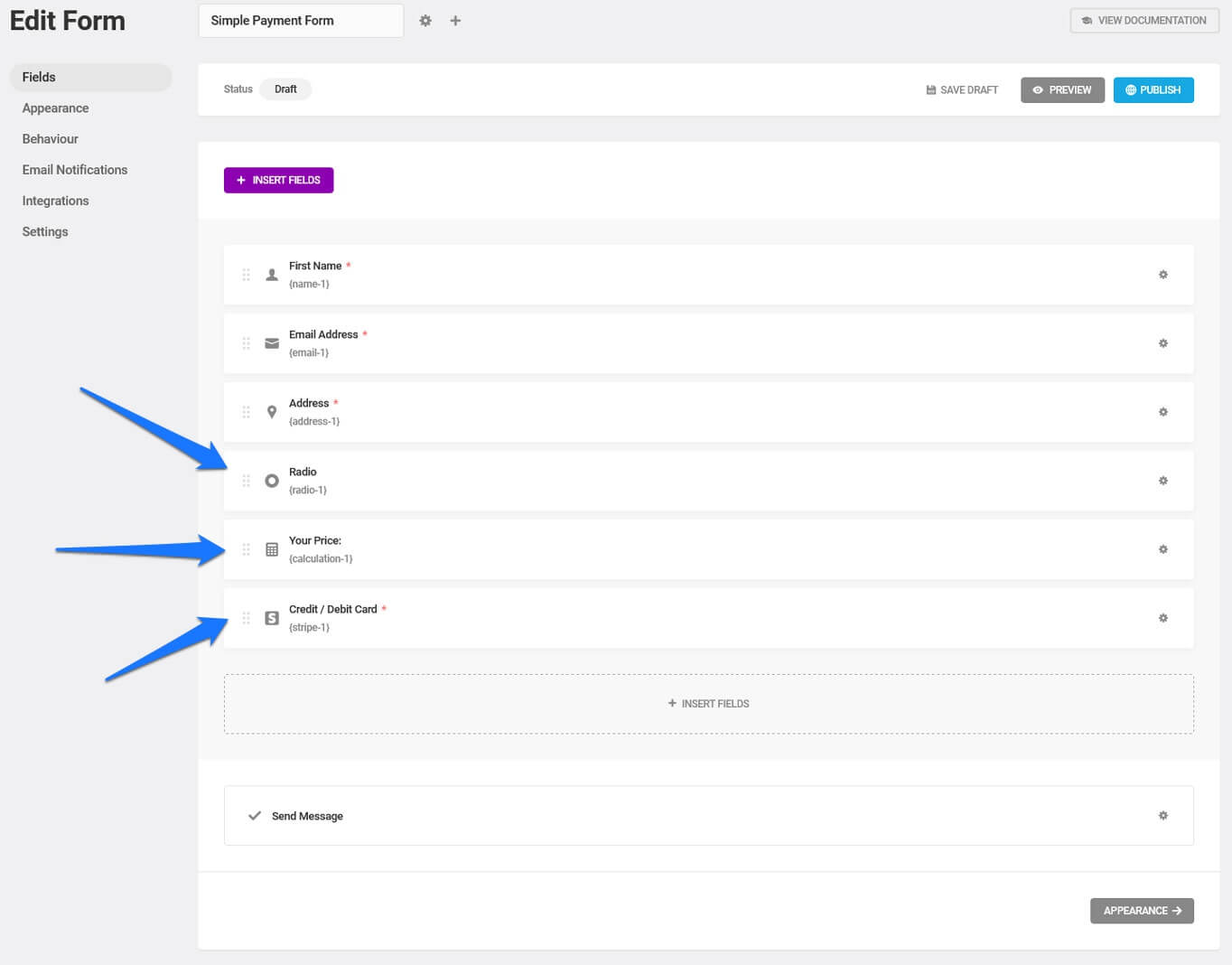
After that, it's time to create products and set up the payment method. For that, you are going to need three things:
- A radio buttons field (or checkbox, if you want your customers to be able to buy more than one product at a time).
- One Calculation field. This will allow the form to the calculate price.
- A Stripe or PayPal field where people can enter their payment information and have it processed.

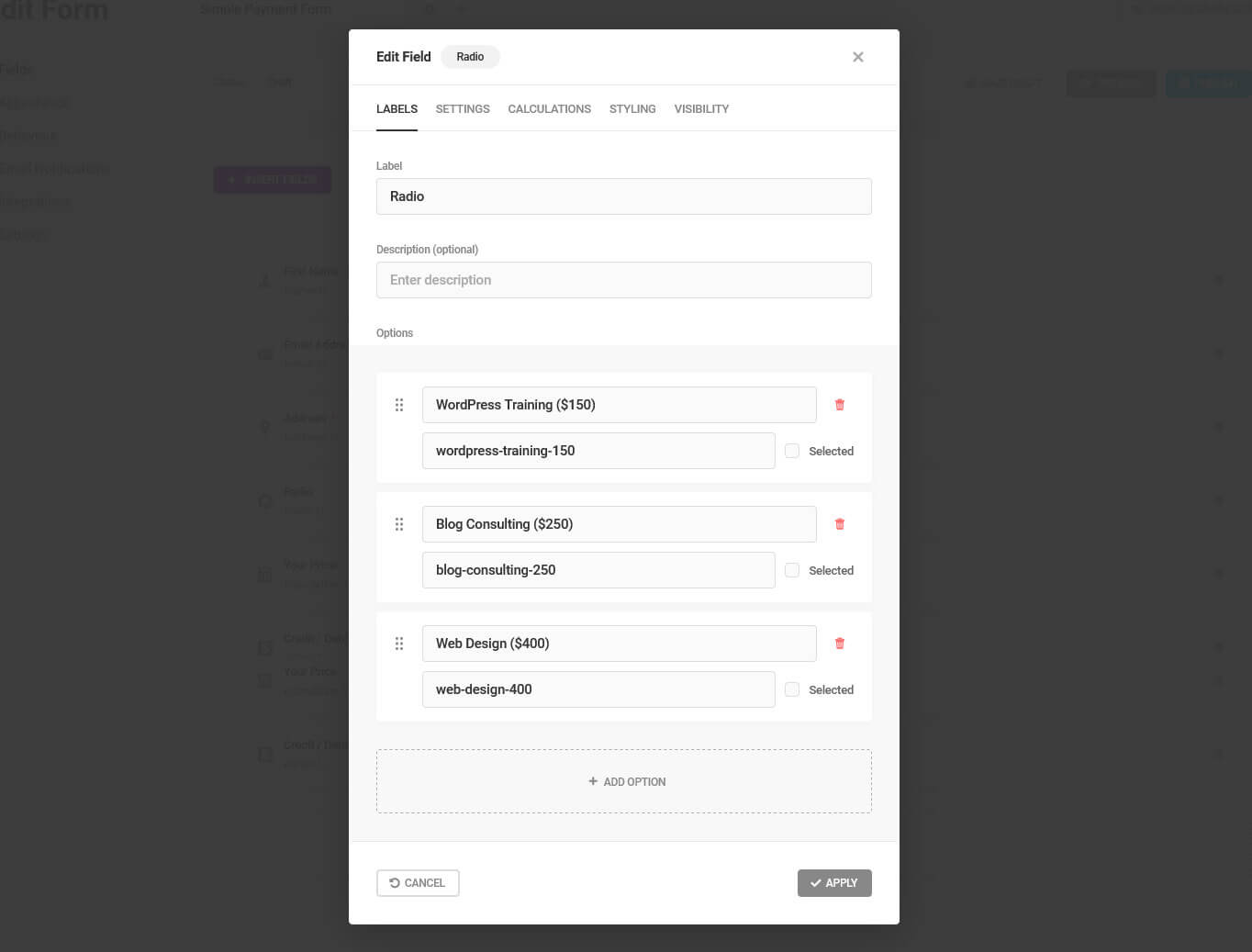
To make everything work together, for the radio button/checkboxes, under Options on the first screen, including the names of your services and their price. This is what your visitors will see.

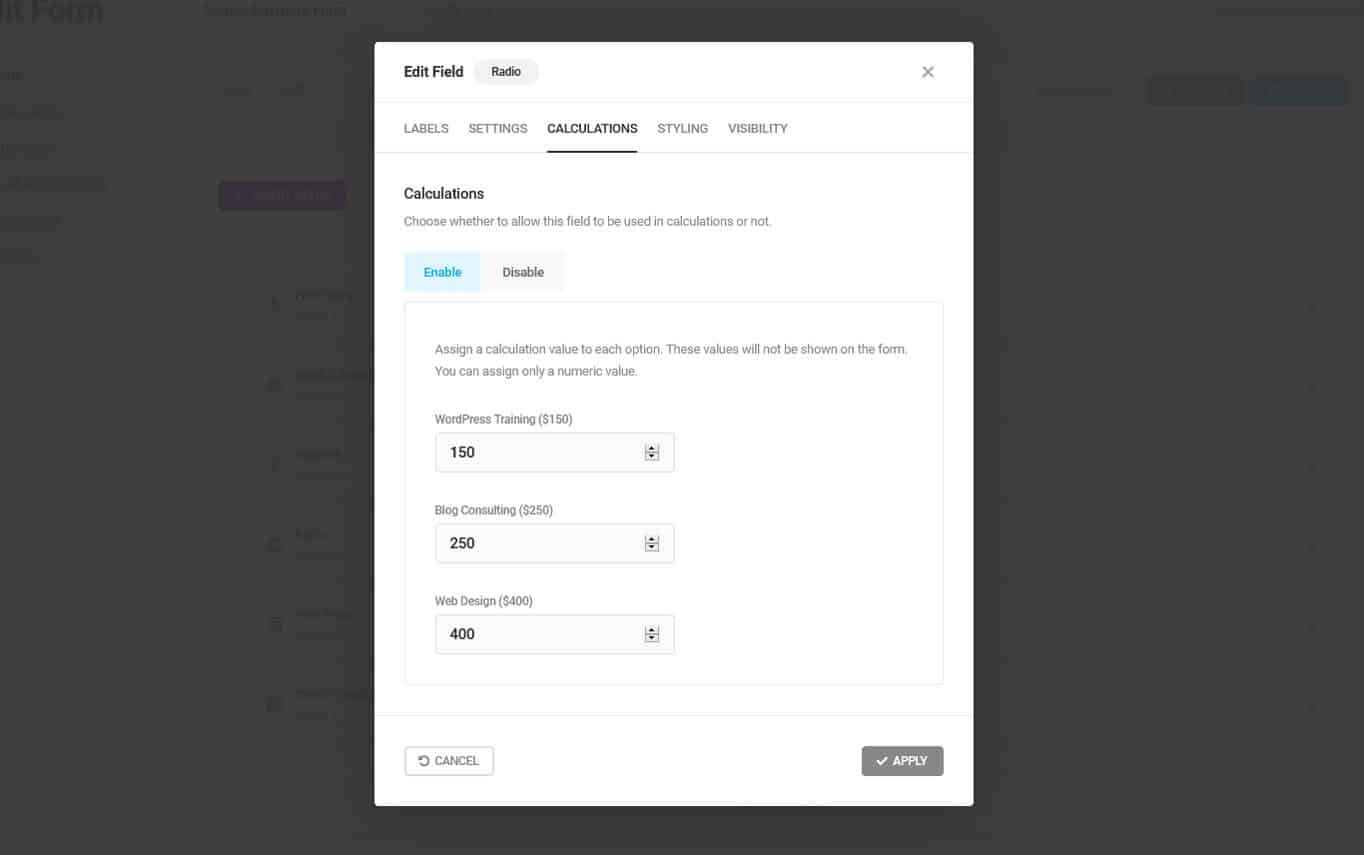
Then, under Calculations, enable and include the numeric value for what the different products will cost.

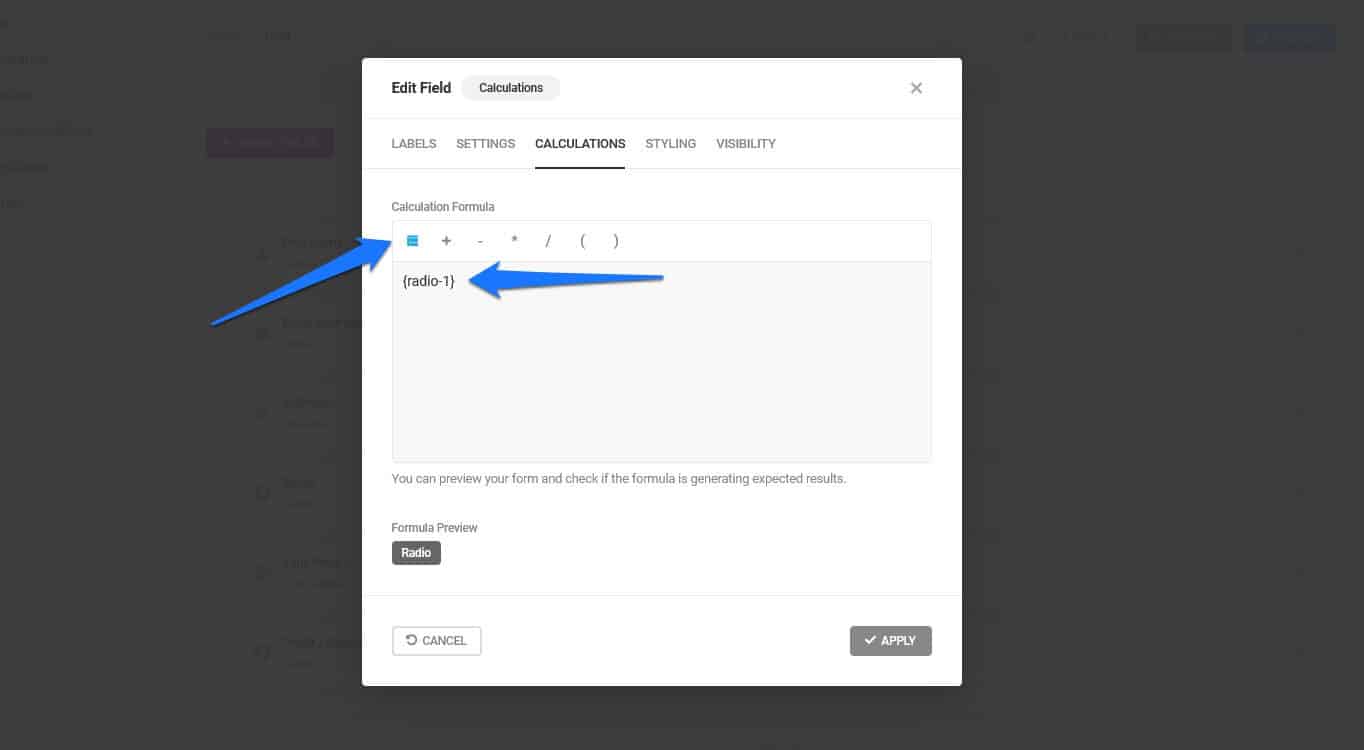
Regarding the Calculation field, your customers can only choose one thing, you can set this field to hidden under Settings. If multiple choices are possible, it makes sense to leave it visible and give it a label like Subtotal or Your Price. Either way, make sure to go to Calculations and pick the radio field or checkbox field via the button in the upper left. This will insert it in the form of a placeholder with curly brackets like {radio-1}.

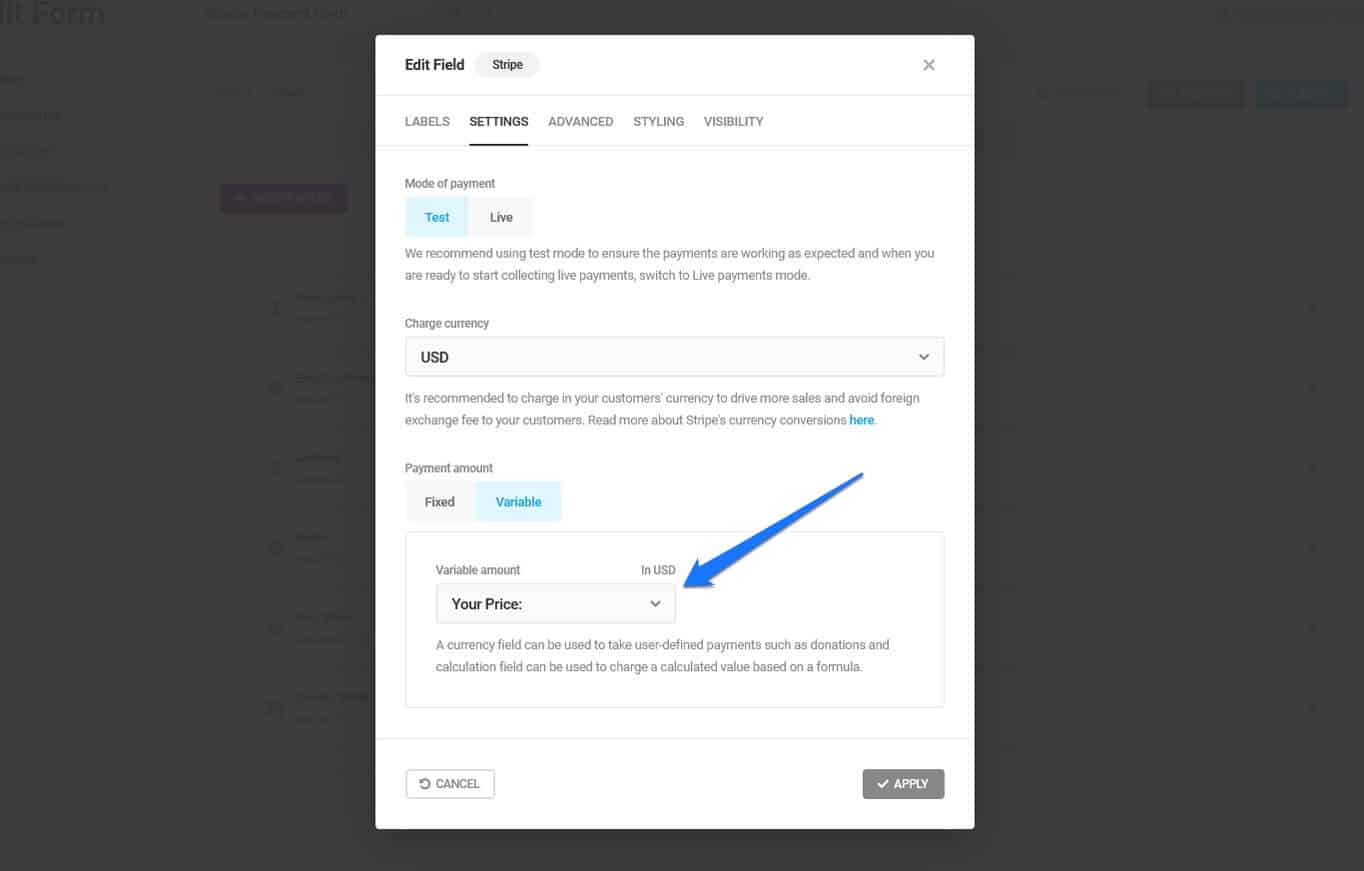
Finally, in the Stripe or PayPal field, the most important part is that under Settings > Payment amount you choose Variable and then pick the calculation field from the drop-down menu. That way, the payment amount will be of the calculated amount.

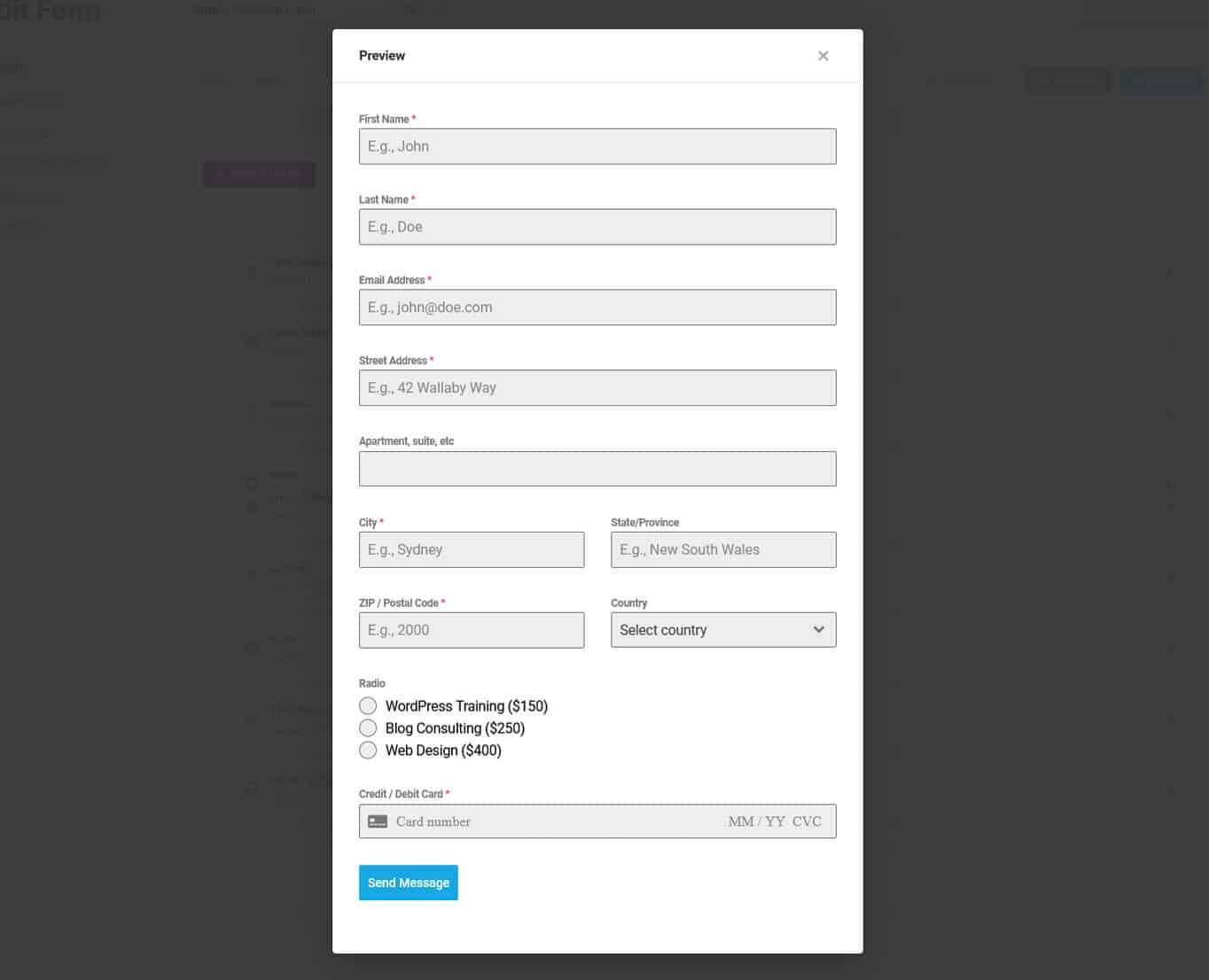
When done, save the draft and then hit Preview to see the form in all its glory.

Publish the Form
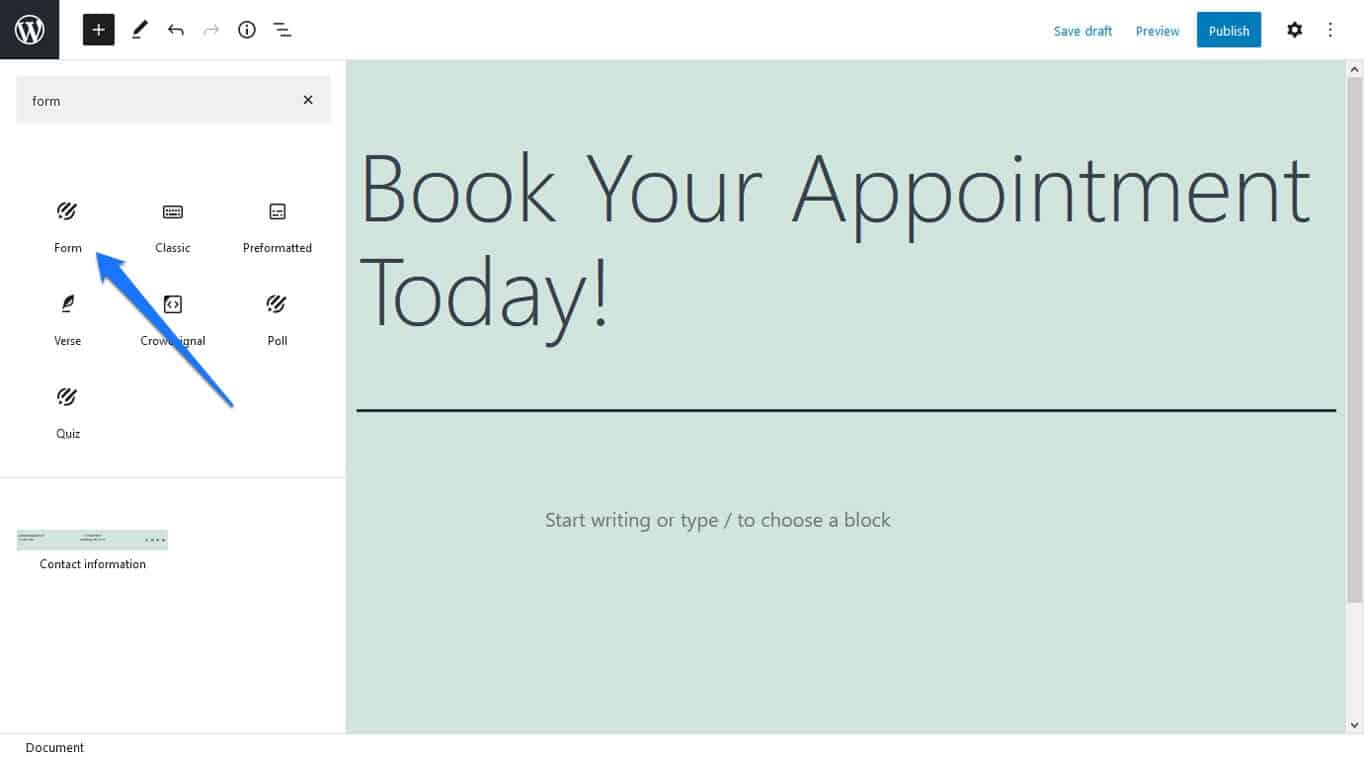
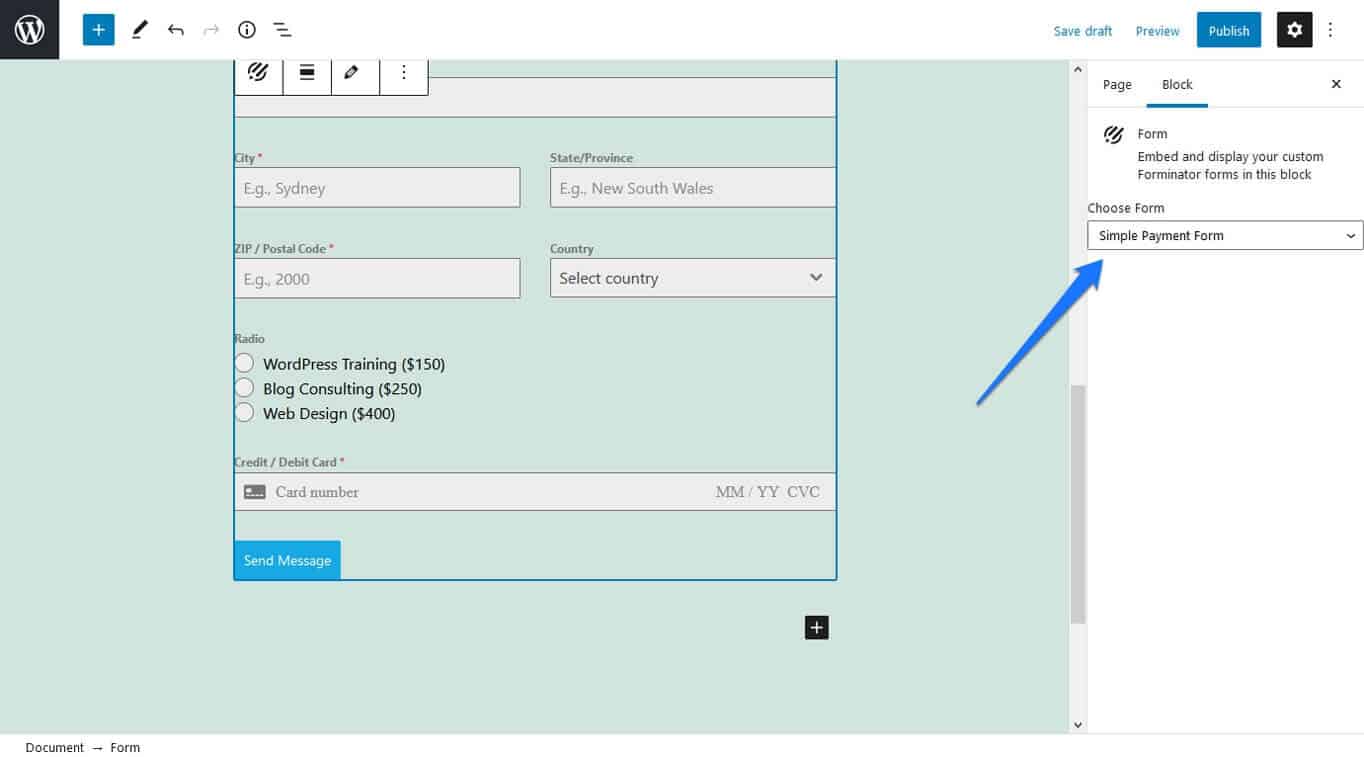
The final thing to do is now to get the form onto the site. The first step for that is to publish it. This will provide you with a shortcode, you can use as described above. However, the Forminator also adds its own block to the Gutenberg editor.

Simply input it, choose the form you want to display from the drop-down menu, and will automatically show on the page.

Alternative Solutions
As already mentioned, pretty much all premium contact form plugins have this functionality. So, whatever your plugin of choice is, be it Gravity Forms, Ninja Forms, WPForms, or else, you will be able to find it in there. A free and simple alternative is WPPayForm.
Go for an eCommerce Plugin
Our final way to accept payments in WordPress is to use a full-fledged online shop plugin. The added benefit is that this also provides you with all the features you need to create and manage products, inventory, sales, returns, and more. Plus, it usually comes with many different payment methods, not just one as we have seen so far.
The most popular plugin solution in this area is WooCommerce and we actually have a complete tutorial on how to use it to create an online shop in WordPress. If you want a good overview, we recommend you check it out. Here, we will only go over how to add payment methods to your WordPress site.
WooCommerce Payment Methods Setup
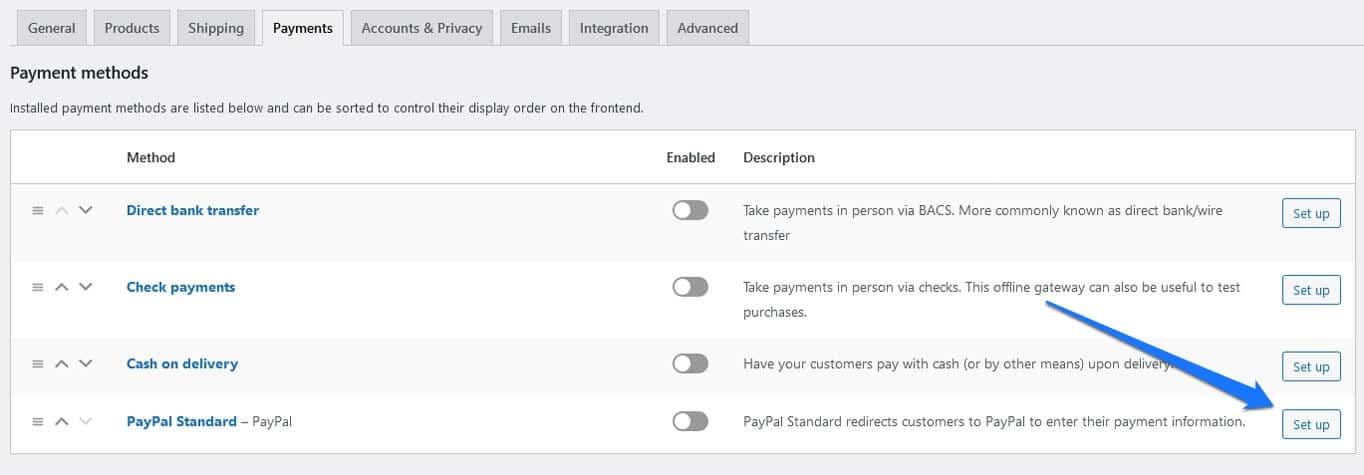
After installing WooCommerce in the usual way and running through the installation wizard, you find everything related to payment methods under WooCommerce > Settings > Payments.

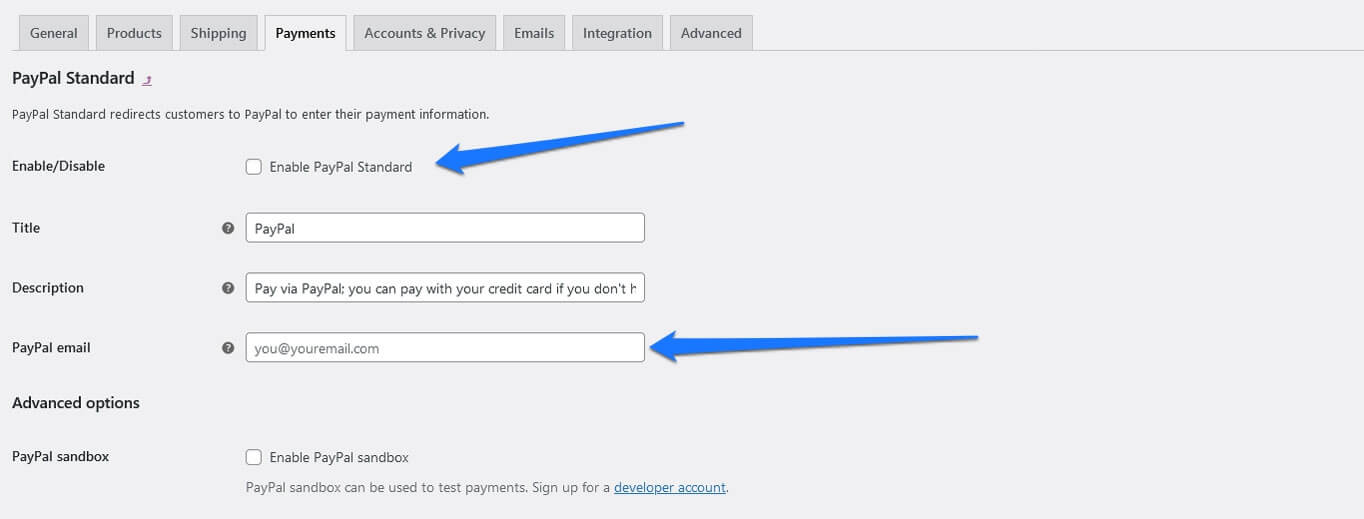
As you can see, PayPal is installed by default. To use it to start accepting payments on your WordPress site, click Set up on the right. This gets you to this page:

There's a whole bunch of options here. The most important is that you fill in PayPal email with the email address you use to accept PayPal payments and check the box next to Enable PayPal Standard. Everything else mostly depends on your personal requirements and preferences. Once you are satisfied, save the changes at the bottom.
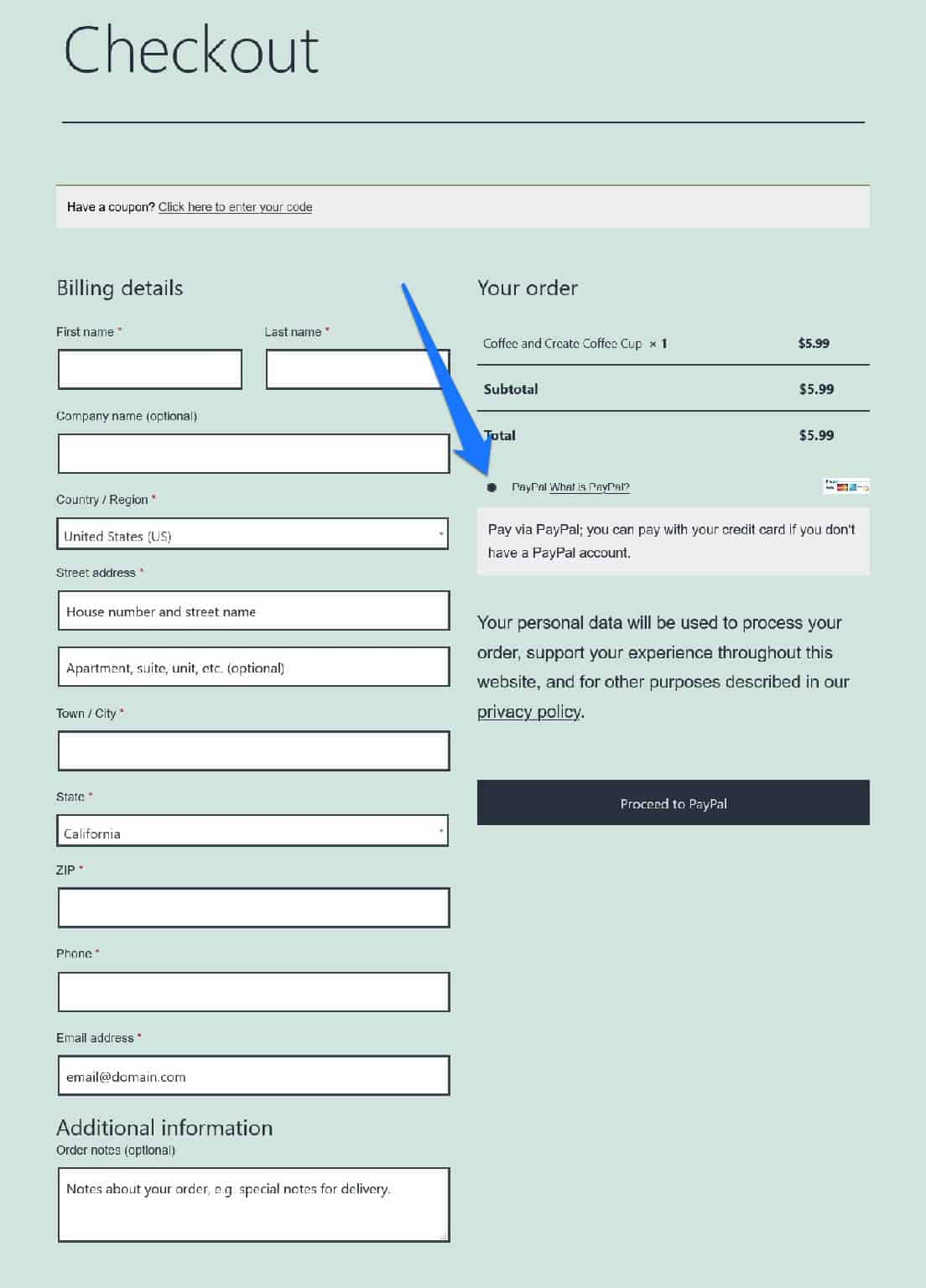
See Your WordPress Payment Methods in Action
After you are done with that, the payment method is ready to use. If you create a product (via Products > Add New) and publish it on your site, anyone who attempts to buy it can now use PayPal on the checkout page. Easy peasy, right?

Plugin Alternatives
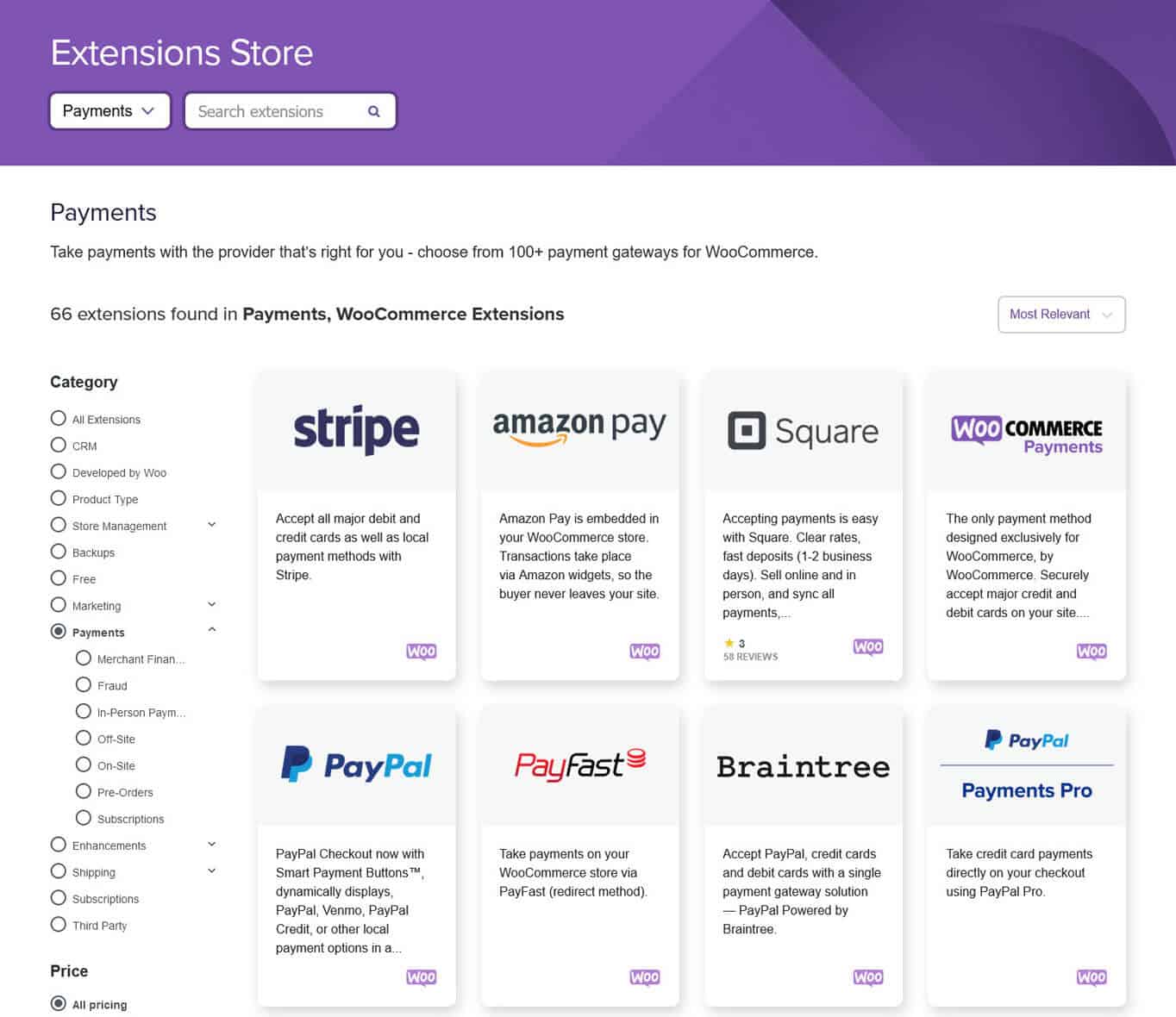
If you want more payment gateways for your store, you can find them in the WooCommerce extension shop.

There are a lot of them, including Stripe, Amazon Pay, Braintree, Authorize.net, and many more. There is even a WooCommerce payment gateway called WooCommerce Payments (innovative name, right?).
In addition, there are, of course, also entirely different eCommerce stores and shopping cart plugins you can use to add payment methods to your WordPress site.
- Easy Digital Downloads — An eCommerce plugin focused on digital products like software, ebooks, and documents. Has three payment methods out of the box.
- MemberPress — If your goal is to create a membership website, this plugin might be the right solution. It has all the features you need to do so and easily lets you accept payments via PayPal, Stripe, and Authorize.net.
- LearnDash — For online courses, this is a great solution. It's an LMS plugin that enables credit card payments out of the box.
Payment Methods and WordPress: Many Options to Choose From
Adding payment methods to your site is an essential step if you want to start earning money online. Thanks to advances in technology, it's now easier than ever.
Above, we have talked about three methods of how you can start accepting credit card payments and more on your website. From a simple payment processor over payment-enabled forms to a full-on eCommerce solution, there are options for all kinds of needs.
We hope we could show you something that fits your particular case. If you don't want to deal with all of this yourself, you can always consider a standalone eCommerce platform.
What are your favorite payment methods to use in WordPress? Let us know in the comments below!
How To Add Paypal As Payment Method On Iphone
Source: https://websitesetup.org/wordpress-payment-methods/
Posted by: easterlybuitive.blogspot.com

0 Response to "How To Add Paypal As Payment Method On Iphone"
Post a Comment